
컴포넌트 header 행에 대한 정의는 위와 같이 해준다.
또한 , 위 노란색 박스에 있는 것 처럼 구현하기 위핸 아래와 같은 코드를 사용한다.
{
type: 'action', typeAttributes: { rowActions: rowActions }
}
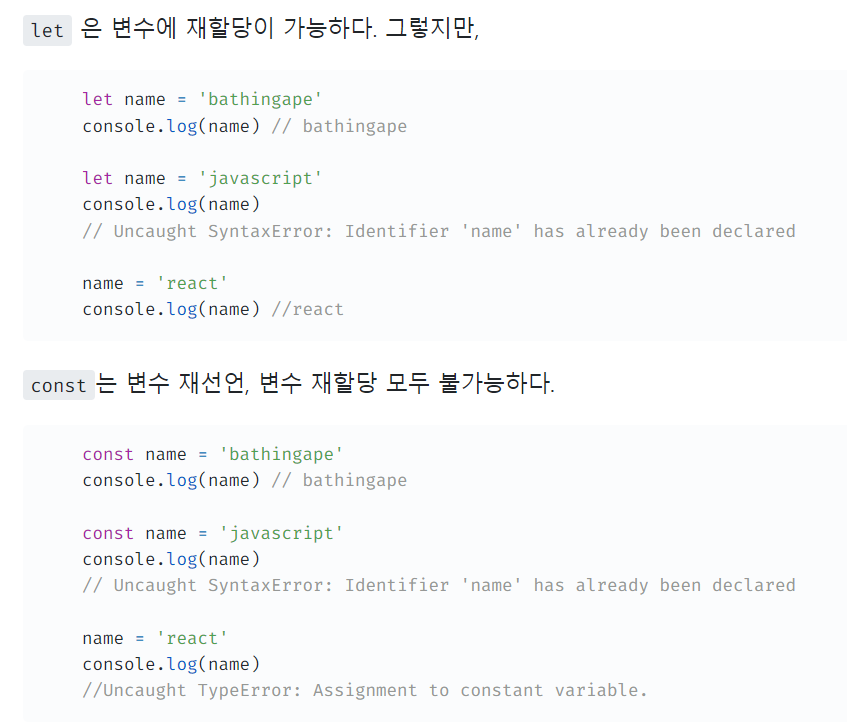
변수 선언에 관하여
var는 변수를 여러번 선언할 수 있다.
변수를 한 번 더 선언했음에도 불구하고, 에러가 나오지 않고 각기 다른 값이 출력되는 것을 볼 수 있다.
이는 유연한 변수 선언으로 간단한 테스트에는 편리 할 수 있겠으나, 코드량이 많아 진다면 어디에서 어떻게 사용 될지도 파악하기 힘들뿐더러 값이 바뀔 우려가 있다.

'세일즈포스 관련지식' 카테고리의 다른 글
| PaaS 와 SaaS (0) | 2022.07.06 |
|---|---|
| Set , Map 정리 (0) | 2022.06.27 |
| ContentVersion / ContentDocument / ContentDocumentLink / ContentDistribution (0) | 2022.06.14 |
| Omnichannel for Customer Service offers (0) | 2022.06.14 |
| SalesCloud vs ServiceCloud (0) | 2022.06.13 |