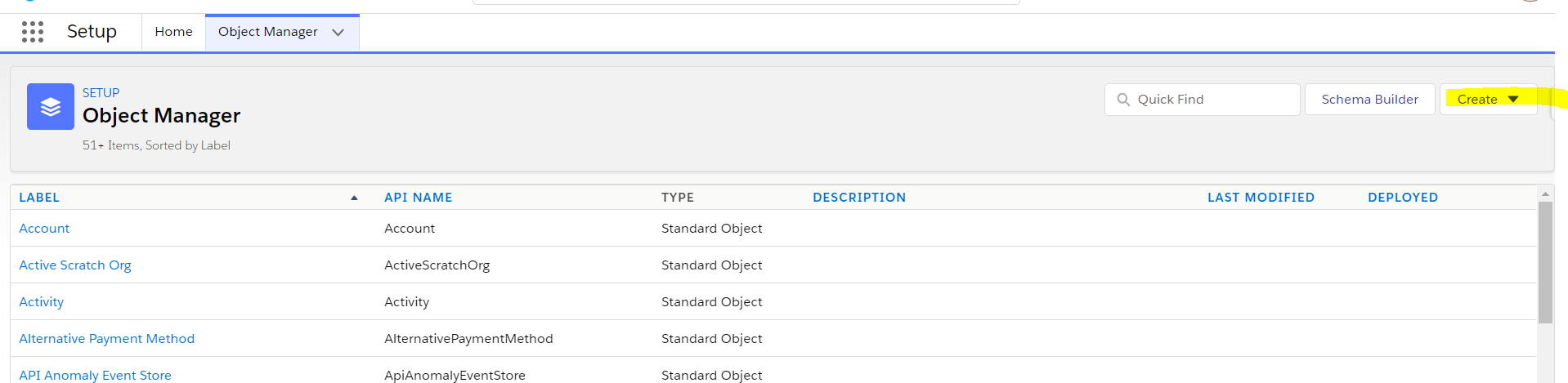
오그 설정으로 간다
home 을 누르고 검색 상자에서

picklist Value Sets 를 클릭하고
새로만들기 버튼을 클릭 후 선택목록값을 만들고 / 그 안에 리스트를 채워주자


값 부분에 리스트목록들을 쭉 나열해서 저장을 누르면
testcode 글로벌 픽리스트 만들기 완료! 이제 이것을 어디에 사용하느냐

GlobalTest 오브젝트를 만들어서 나오는지 보자

여기에 필드값 픽리스트를 넣어주고

자, 이제 다음과 같은 화면이 뜰것이다

라벨을 입력하고 Use global picklist value set 을 쓴다고 체크하면
아래 아까 만들어준 글로벌픽리스트인 testcode가 보여지는 것을 볼 수 있다
이것을 설정해주고 next next save 누르면 완성!
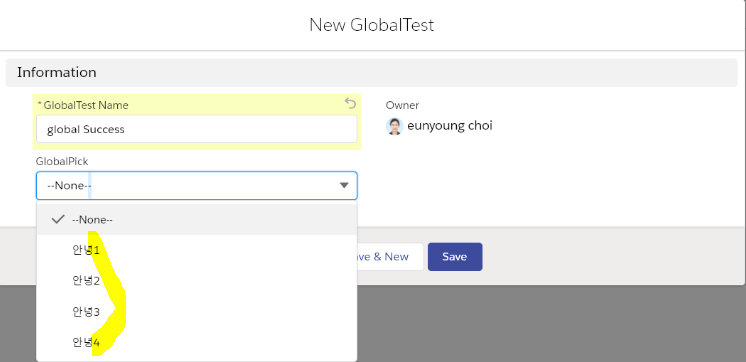
이제 해당 오브젝트에 들어가서 페이지 레이아웃에 new를 누르고 확인해보면


아주 잘 들어가 있는 것을 확인할 수 있다
끝!
'세일즈포스 교육' 카테고리의 다른 글
| Lightning App builder 에서 Chatter가 뜨지 않을때 (0) | 2021.06.10 |
|---|---|
| 화면 구성 템플릿 바꾸는 방법 (0) | 2021.06.03 |
| 교육내용정리 (0) | 2021.05.26 |
| CLI 버전 및 설치확인방법 (2) | 2021.05.25 |
| implements="flexipage:availableForAllPageTypes" (0) | 2021.05.24 |