LWC 를 만들면 아래와 같이 .js-meta.xml 같은파일이 자동으로 생성된다
( LWC 컴포넌트는 Html , js ,controller 3가지를 이용해서 개발한다)

해당 xml을 클릭하면 아래와 같이 isExposed 가 false로 되어있다.
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>59.0</apiVersion>
<isExposed>false</isExposed>
</LightningComponentBundle>
해당값이 false로 되어있으면 컴포넌트 노출이 되지 않는다.
true 로 바꿔주고, 만들고자 하는 컴포넌트가 어디에 노출되는 컴포넌트인지 파악을 한 후 알맞은 값의 코드를
넣어주면된다. 아래 예시는 가장 많이 쓰여지는 4가지이다
<?xml version="1.0" encoding="UTF-8"?>
<apiVersion>59.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<!-- 앱에서 보여지도록 -->
<target>lightning__AppPage</target>
<!-- 홈페이지에서 보여지도록 -->
<target>lightning__HomePage</target>
<!-- 라이트닝에서 보여지도록 -->
<target>lightning__RecordPage</target>
<!-- 탭에서 보여지도록 -->
<target>lightning__Tab</target>
</targets>
</LightningComponentBundle>
추가적으로 고객채널(파트너 커뮤니티)에서 쓰여지는 컴포넌트일 경우엔 아래와 같이 추가 코드를 입력하면 된다.
<!-- 컴포넌트가 파트너 커뮤니티 에서 보여지도록 -->
<target>lightningCommunity__Page</target>
<!-- 파트너 커뮤니티 속성을 정의를 위한 -->
<target>lightningCommunity__Default</target>
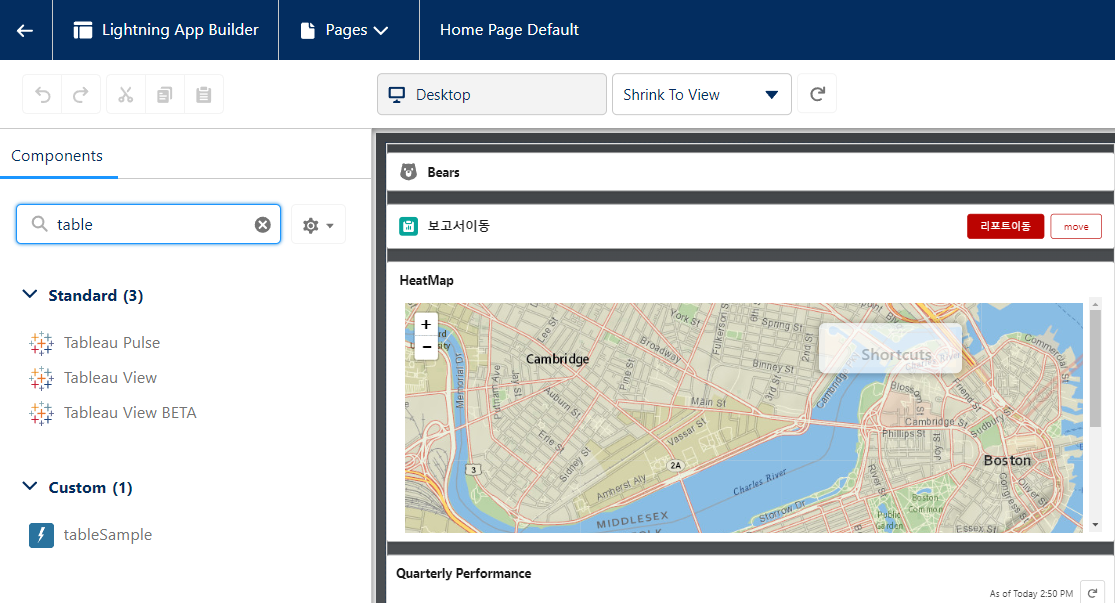
만들어진 LWC 가 아래와 같이 노출되는것을 확인할 수 있다.
<target>lightning__HomePage</target>
위 코드를 주석처리하면 아래 컴포넌트 검색이 안된다

<target>lightning__Tab</target>
위 태그를 삽입하면 아래 Tab에 개발한 라이트닝 화면이 노출된다

'LWC' 카테고리의 다른 글
| LWC 안에 VFpage 임배드 (1) | 2024.05.16 |
|---|---|
| LWC 기본테이블 (2) (0) | 2024.05.14 |
| LWC 기본테이블 (1) (0) | 2024.05.14 |